页面居中对齐的方式有很多种实现方法 。 下面,我们来看看怎么让页面居中显示吧 。 操作方式 01 【网页设计教程:怎么让页面居中显示】新建html页面
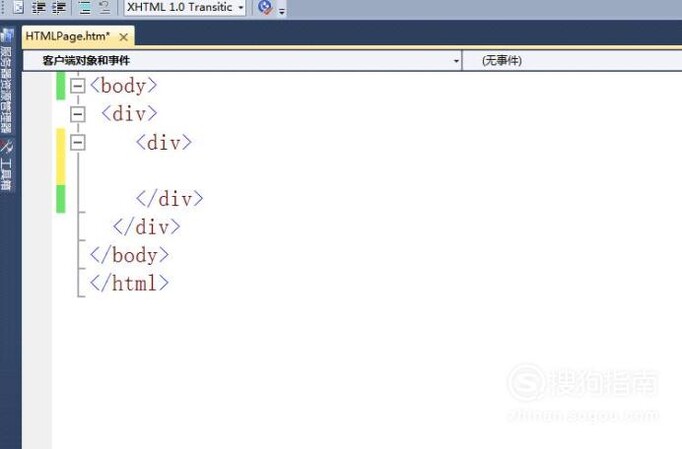
起首打开visual studio软件,然后新建一张HTML页面,如下图所示:

文章插图
02 main
然后建立一个div,名称为main,随便写上一些文字,如下图所示:

文章插图
03 居中对齐
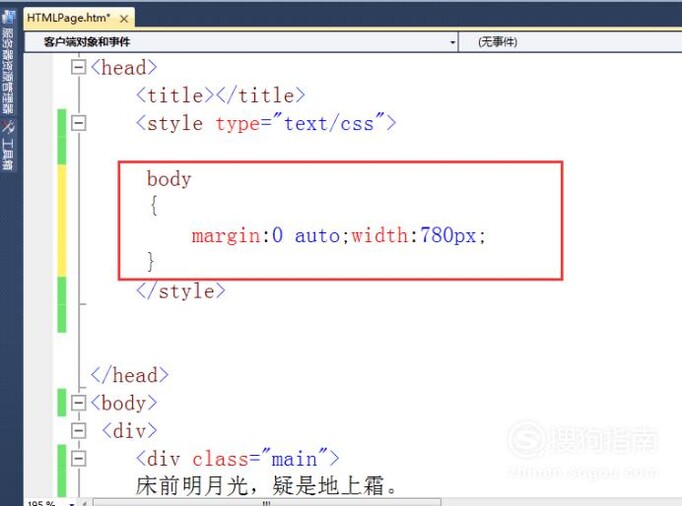
然后对body本家儿题设置样式,代码为body{ margin:0 auto;width:780px;}如下图所示:

文章插图
04 预览结果
在浏览器中的预览结果如下图所示:

文章插图
以上内容就是网页设计教程:怎么让页面居中显示的内容啦,希望对你有所帮助哦!
推荐阅读
- CAD倾斜的图形怎么变正?
- 断舍离是什么?生活中怎么运用?
- 蚝油生菜怎么做好吃
- 怎么过英语b级?
- 网上怎么开网店
- 钉钉在电脑上怎么登陆?如何快速登陆
- 钉钉好友怎么更改备注名
- JavaScript中怎么给一个label赋值
- 郑州预约口罩入口!郑州怎么网上预约口罩
- 四川健康码支付宝怎么申请?四川健康码能出省吗












