жҲ‘们дҪҝз”ЁAngularзҡ„ж—¶еҖҷ пјҢ з»ҸеёёдјҡдҪҝз”ЁеҲ—иЎЁжқҘеұ•зӨәж•°жҚ® гҖӮ йӮЈд№ҲеҰӮдҪ•еңЁAngularеҲ—иЎЁйҮҢиҝӣиЎҢжҺ’еәҸе‘ўпјҹдёӢйқўе°Ҹзј–йҖҡиҝҮе®һдҫӢз»ҷеӨ§е®¶и®Іи§ЈдёҖдёӢ гҖӮ дёңиҘҝ/жқҗж–ҷ Sublime Text
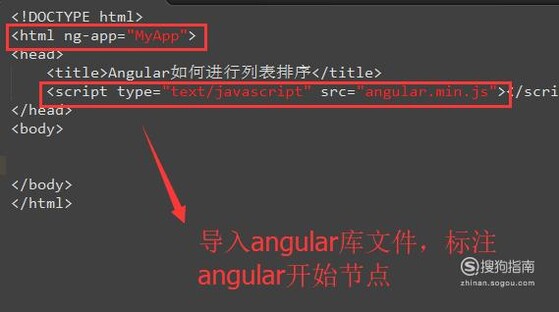
ж“ҚдҪңж–№ејҸ 01 жү“ејҖSublime TextиҪҜ件 пјҢ ж–°е»әдёҖдёӘзӣ®ж¬ЎеёғеұҖ пјҢ еңЁзӣ®ж¬ЎйҮҢйқўж·»еҠ angularзҡ„jsеә“ж–Ү件е’Ңhtmlж–Ү件 пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
02 жҺҘдёӢжқҘжҲ‘们еңЁhtmlж–Ү件йҮҢйқўз»Ҹз”ұиҝҮзЁӢscriptж Үзӯҫеј•е…Ҙangularзҡ„jsеү§жң¬ж–Ү件 пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
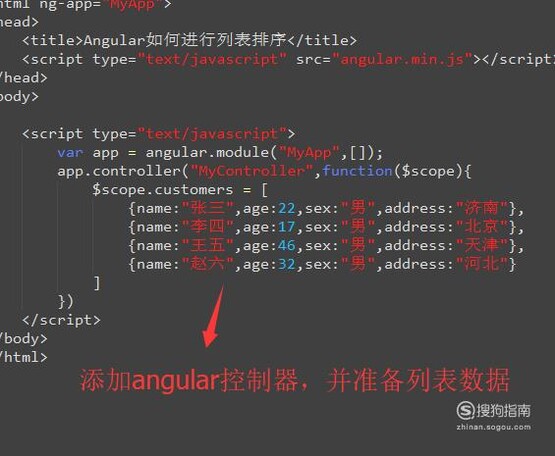
03 然еҗҺжҲ‘们еңЁеү§жң¬ж ҮзӯҫйҮҢйқўе®һзҺ°дёҖдёӘиҠӮеҲ¶еҷЁ пјҢ иҖҢдё”еңЁscopeдёҠдёӢж–Үдёӯзӯ№еҠһдёҖдёӘеҲ—иЎЁж•°жҚ® пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
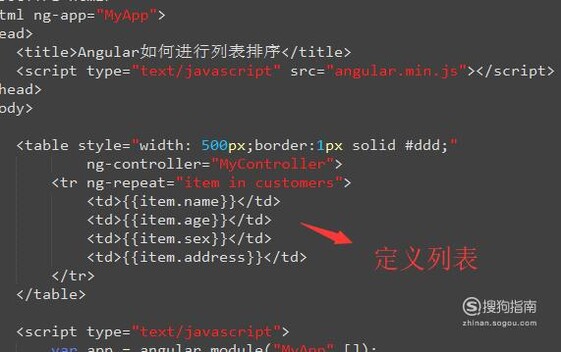
04 жҺҘдёӢжқҘйңҖиҰҒзӯ№еҠһtableеҲ—иЎЁ пјҢ еңЁtableеҲ—еҶ…еӨ–йқўз»Ҹз”ұиҝҮзЁӢng-repeatеҸ·д»ӨйҒҚеҺҶзӯ№еҠһеҘҪзҡ„ж•°з»„ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
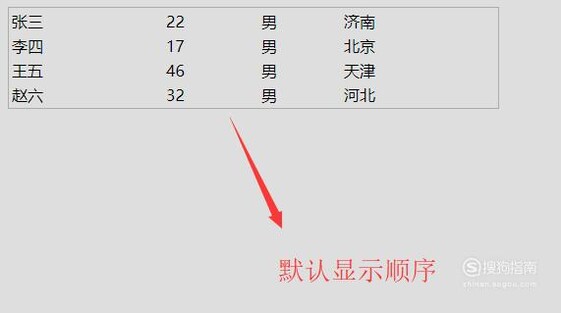
05 зӯ№еҠһеҘҪйЎөйқўд»ҠеҗҺ пјҢ жҲ‘们иҝҗиЎҢжі•ејҸ пјҢ дҪ е°ұдјҡеңЁйЎөйқўдёӯзңӢеҲ°еҰӮдёӢеӣҫжүҖзӨәзҡ„еҲ—иЎЁж•°жҚ® пјҢ иҝҷдёӘж•°жҚ®е’ҢдҪ йҖӮжүҚзӯ№еҠһж—¶зҡ„жҢЁж¬ЎжҳҜдёҖж ·зҡ„

ж–Үз« жҸ’еӣҫ
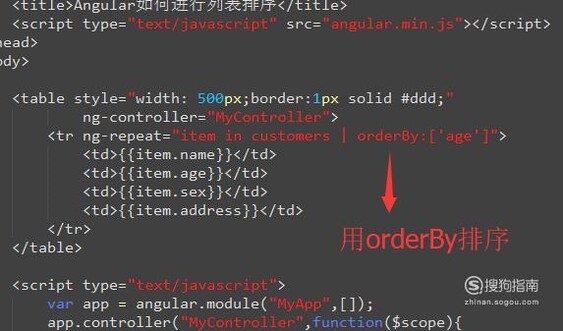
06 жҺҘдёӢжқҘжҲ‘们еңЁеҲ—еҶ…еӨ–йқўз»Ҹз”ұиҝҮзЁӢorderByеҸ·д»ӨжқҘеҜ№еҲ—иЎЁиҝӣиЎҢжҺ’еәҸ пјҢ иҝҷйҮҢжҳҜжҢүжҳҘз§ӢжҺ’еәҸзҡ„ пјҢ жүҖд»ҘеңЁдёӯжӢ¬еҸ·йҮҢйқўиҰҒи·ҹдёҠageеӯ—ж®ө пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
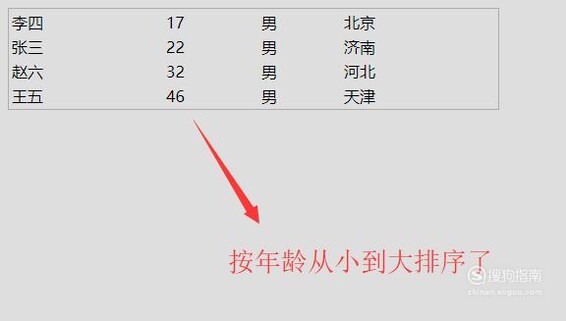
07 гҖҗAngularеҰӮдҪ•иҝӣиЎҢеҲ—иЎЁжҺ’еәҸгҖ‘жңҖеҗҺжҲ‘们д»ҺеӨҙиҝҗиЎҢйЎөйқў пјҢ дҪ е°ұдјҡзңӢеҲ°еҲ—еҶ…еӨ–йқўзҡ„ж•°жҚ®е·Із»ҸжҢүз…§жҳҘз§Ӣд»Һе°ҸеҲ°зҢӣиҝӣиЎҢж‘ҶеҲ—дәҶ пјҢ еҰӮдёӢеӣҫжүҖзӨә

ж–Үз« жҸ’еӣҫ
д»ҘдёҠеҶ…е®№е°ұжҳҜAngularеҰӮдҪ•иҝӣиЎҢеҲ—иЎЁжҺ’еәҸзҡ„еҶ…е®№е•Ұ пјҢ еёҢжңӣеҜ№дҪ жңүжүҖеё®еҠ©е“ҰпјҒ
жҺЁиҚҗйҳ…иҜ»
- UзӣҳеҰӮдҪ•еҝ«йҖҹдҝ®еӨҚ
- й”®зӣҳеқҸдәҶпјҢеҰӮдҪ•ејҖеҗҜиҪҜй”®зӣҳпјҹ
- еҰӮдҪ•з ҙи§Јwindowsзі»з»ҹзҡ„зҷ»йҷҶеҜҶз Ғпјҹ
- еҰӮдҪ•з»ҷе®қе®қеҒҡзҫҺе‘ізҡ„иҫ…йЈҹ
- еҰӮдҪ•и§ЈеҶіеӯ©еӯҗжҷҡдёҠжҖ•й»‘дёҚж•ўдёҖдёӘдәәеҚ•зӢ¬зқЎи§үзҡ„й—®йўҳ
- еҰӮдҪ•йүҙеҲ«зҝЎзҝ зҡ„еҘҪеқҸпјҹ
- з”ҹиӮ–зӣёеҶІеҰӮдҪ•еҢ–и§Јпјҹ
- еҰӮдҪ•еҲ йҷӨе°ҫжіЁж јејҸдёӯзҡ„жЁӘзәҝпјҹ
- QQеҰӮдҪ•жҹҘзңӢеҲ«дәәзҡ„еҺҶеҸІзӯҫеҗҚ
- и§Ҷйў‘ж–Ү件еҰӮдҪ•иҪ¬жҚўйҹійў‘mp3
















