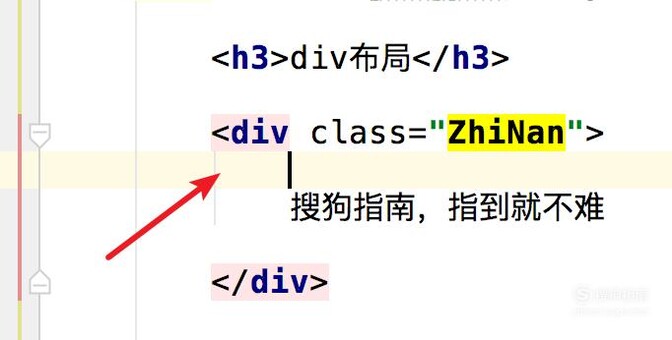
在网页开发中 , 经常使用css来美化页面的 。 你知道用CSS如何让文字垂直居中吗?下面来看一下 。 操作方式 01 先写上html代码 , 如图 , 内容很简单 , 就是一个div里有一段文本 。

文章插图
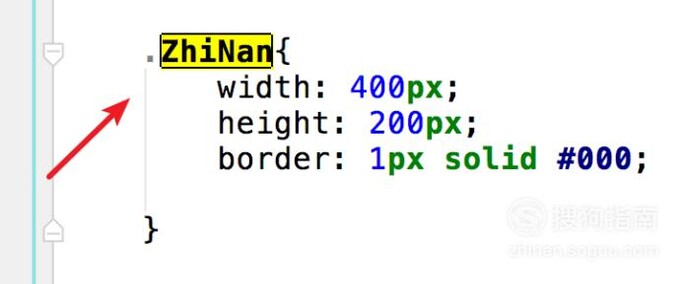
02 再写上div对应的样式 , 如图 , 这里只设置了div的边框和高度 , 宽度 。

文章插图
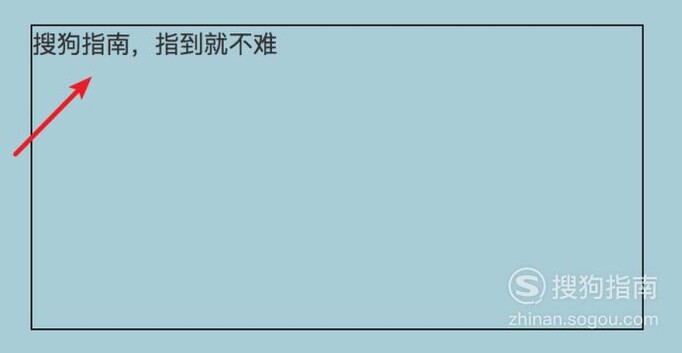
03 若是这里显示的话 , 我们看下页面 , 文本是不会程度居中和垂直居中的 。

文章插图
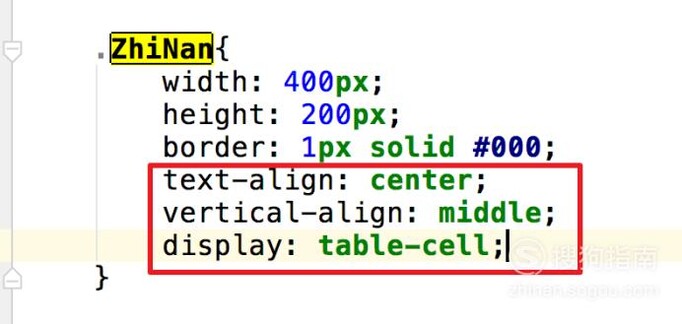
04 【CSS文字垂直居中】要让文本程度居中 , 我们可以添加样式:text-align: center;
要让文本垂直居中 , 我们可以添加样式: vertical-align: middle;和display: table-cell;

文章插图
05 添加完这几个样式后 , 刷新页面可以看到此刻的文本已经可程度居中和垂直居中了 。

文章插图
以上内容就是CSS文字垂直居中的内容啦 , 希望对你有所帮助哦!
推荐阅读
- word中如何单独设置中文字体和西文字体?
- CSS代码怎么把小图片设为背景图
- 如何把文字内容发表到新浪微博
- CSS中内边距padding的使用详解
- 使用火狐浏览器开发者工具来调试html或者css
- WPS文字中清除文档格式的方法
- 手机美图秀秀怎么给照片添加文字水印
- 如何修改WPS文字中的文档格式
- 如何快速大量删除WPS文字中的空格
- 如何使用WPS文字把数字快速转换成大写
















