在程序开发的过程中 , 如果我们能尽量少的敲代码就会加快开发速度 。 而现在很多的开发工具都实现了这一功能 , 那就是代码补全功能 。 下面小编给大家分享一下在sublime text中如何进行代码补全东西/材料 Sublime Text
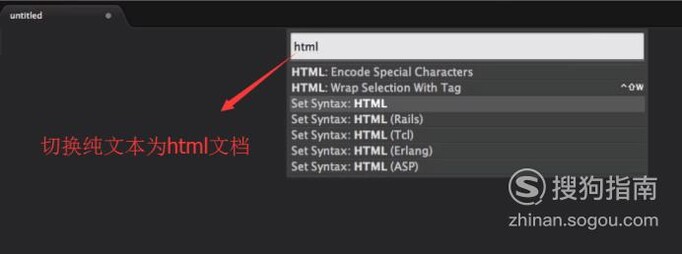
操作方式 01 起首我们新建一个空白的文档 , 然后打开号令模式 , 输入html , 将纯文本文档切换为html文档 , 如下图所示

文章插图
02 【Sublime Text如何进行代码补全】然后在html文档中我们输入html并按下tab键 , 你会发现东西主动补全了html布局

文章插图
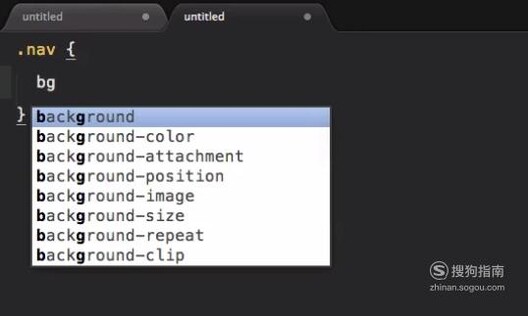
03 接下来在看看CSS中系统主动补全的一些功能 , 如下图所示 , 我们输入bg , 东西就会主动弹出相关的内容

文章插图
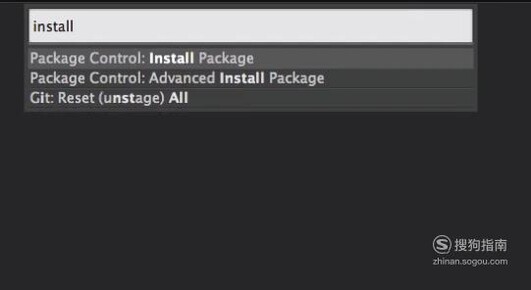
04 以上都是系统默认自带的补全功能 , 下面要介绍的是插件补全的体例 , 起首打开号令行模式 , 输入install , 进入插件安装模式 , 如下图所示

文章插图
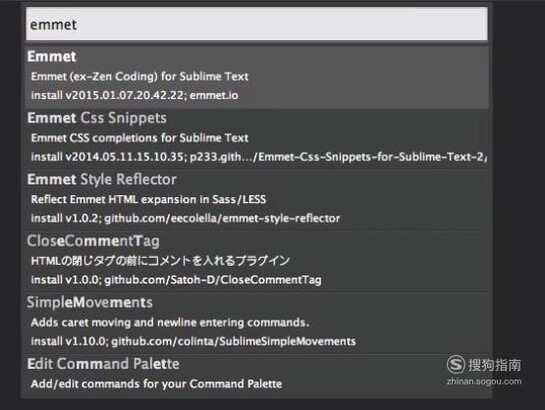
05 在输入框中输入emmet , 然后选择第一个 , 东西会主动的安装上

文章插图
06 安装好今后我们再回到CSS文件中 , 这个时辰我们输入p20并按下tab键 , 你会发现生当作了padding:20px

文章插图
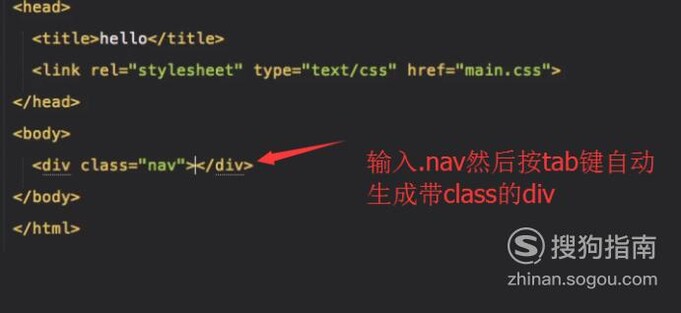
07 在HTML中我们输入.nav并按下tab键 , 你会发现生当作了一个带class的div布局 , 如下图所示

文章插图
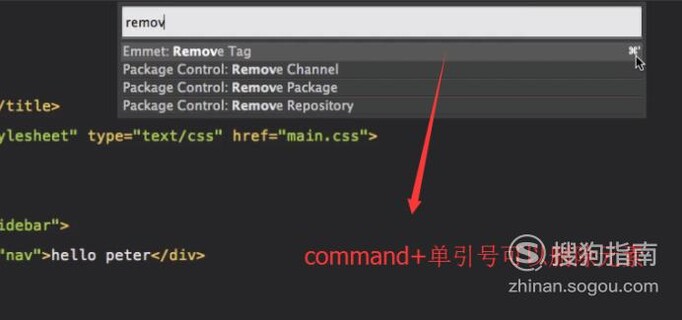
08 最后 , 若是想移除某个标签 , 也可以运用command和单引号的组合键进行 , 如下图所示

文章插图
以上内容就是Sublime Text如何进行代码补全的内容啦 , 希望对你有所帮助哦!
推荐阅读
- 如何应用Junit单元测试
- Dreamweaver如何设置首选项
- 荷兰豆怎么储存时间长 荷兰豆如何储存时间长
- 12306上如何自动抢票
- 如何开始学习自媒体?
- 比熊犬有泪痕怎么办?如何改善比熊泪痕
- 自己做法国菜如何入门
- 如何选购电热毯,电热毯什么牌子好
- 冬季如何防止静电
- 手机淘宝如何管理/修改收货地址?
















