еңЁзҪ‘йЎөдёӯ пјҢ йҷӨдәҶдёҠдј еӣҫзүҮ пјҢ ж–Үеӯ— пјҢ еЈ°жҒҜзӯүдҝЎжҒҜ пјҢ жӣҙеӨҡзҡ„ж—¶еҖҷжҳҜдёҠжҲ‘们иҮӘе·ұеҺ»зј–еҶҷдёҖдёӘз®—жі• пјҢ жқҘе®һзҺ°жҹҗйЎ№зү№е®ҡзҡ„еҠҹиғҪе’Ңиҫ“еҮә гҖӮ дёӢйқўжҲ‘们е°ұд»ҘжқЁиҫүдёүи§’дёәдҫӢпјҡиҰҒеңЁзҪ‘йЎөдёӯиҫ“еҮәдёҖдёӘжқЁиҫүдёүи§’ пјҢ йҰ–е…ҲиҰҒзҹҘйҒ“жқЁиҫүдёүи§’зҡ„е®ҡд№үпјҡе®ғжҳҜдёҖз§ҚдәҢйЎ№зі»ж•°еңЁдёүи§’еҪўдёӯзҡ„еҮ дҪ•жҺ’еҲ— пјҢ жҜҸдёӘз«ҜзӮ№е’Ңз»“е°ҫзҡ„ж•°йғҪдёә1 пјҢ жҜҸдёӘж•°зӯүдәҺе®ғдёҠж–№ж•°д№Ӣе’ҢгҖҒ第NиЎҢзҡ„ж•°жңүNйЎ№зӯү пјҢ дёӢйқў пјҢ е°ұи®©жҲ‘们дёҖиө·з”ЁJSд»Јз ҒдёҖиө·жқҘе®һзҺ°еңЁзҪ‘йЎөдёӯиҫ“еҮәдёҖдёӘжқЁиҫүдёүи§’еҗ§пјҒе·Ҙе…·/жқҗж–ҷ dwзӯүд»Јз Ғзј–иҫ‘е·Ҙе…·
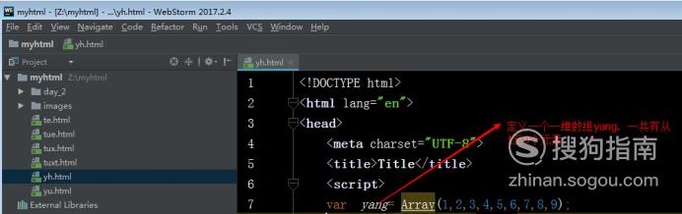
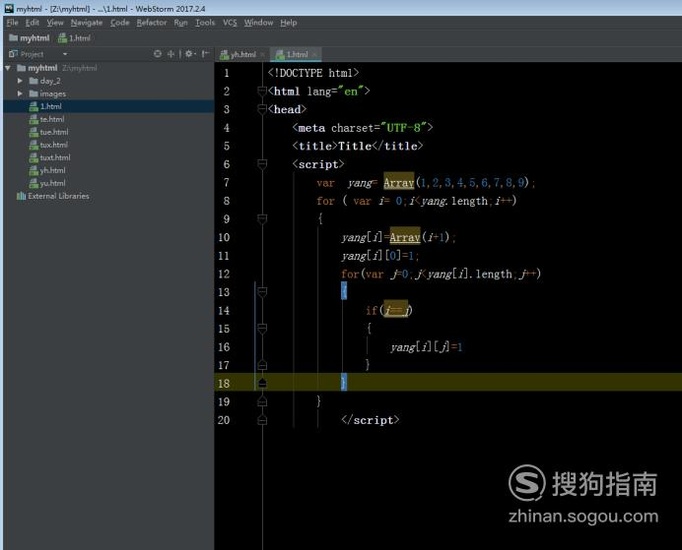
ж“ҚдҪңж–№жі• 01 йҰ–е…Ҳ пјҢ еңЁзҪ‘йЎөеӨҙйғЁ пјҢ иҫ“е…ҘJSд»Јз Ғзҡ„еҶ…иҒ”ж ·ејҸ пјҢ е®ҡд№үдёҖдёӘдёҖз»ҙж•°з»„(yang),еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
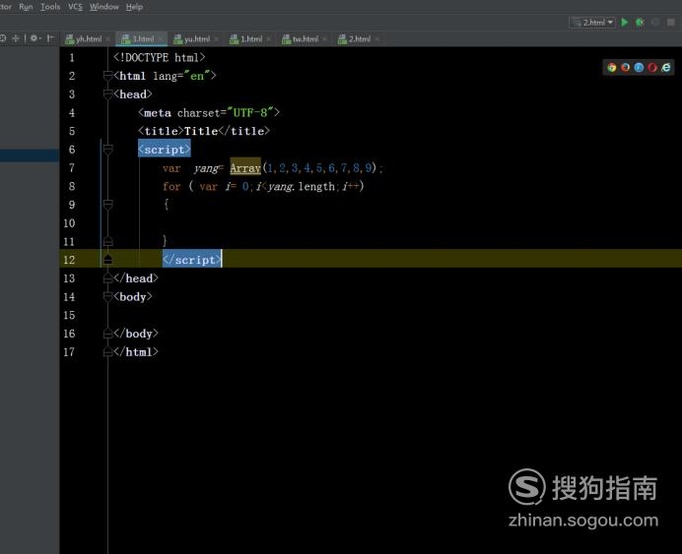
02 е®ҡд№үдёҖдёӘеҸҳйҮҸI пјҢ з”ЁforеҫӘзҺҜеҲӨж–ӯIжҳҜеҗҰзӯүдәҺж•°з»„зҡ„й•ҝеәҰ пјҢ иЎҢж•°еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
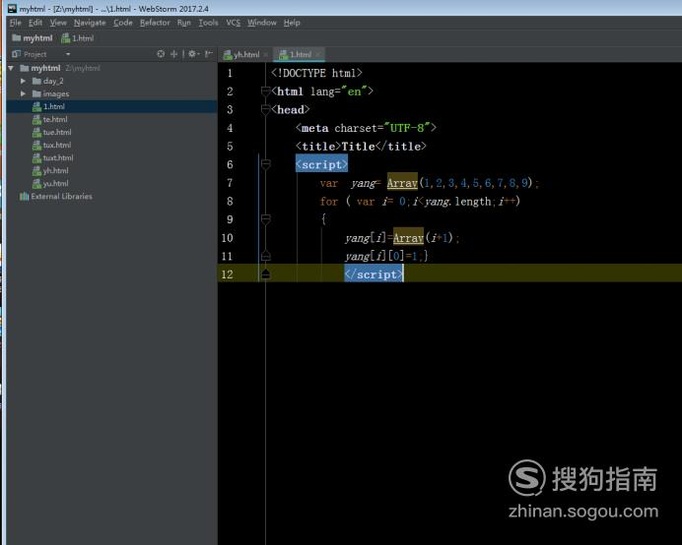
03 еҰӮжһңIзӯүдәҺж•°з»„зҡ„й•ҝеәҰ пјҢ ж•°з»„Iзҡ„еҖје°ұзӯүдәҺI+1 пјҢ 第дёҖиЎҢ第дёҖеҲ—е°ұзӯүдәҺ1 пјҢ еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
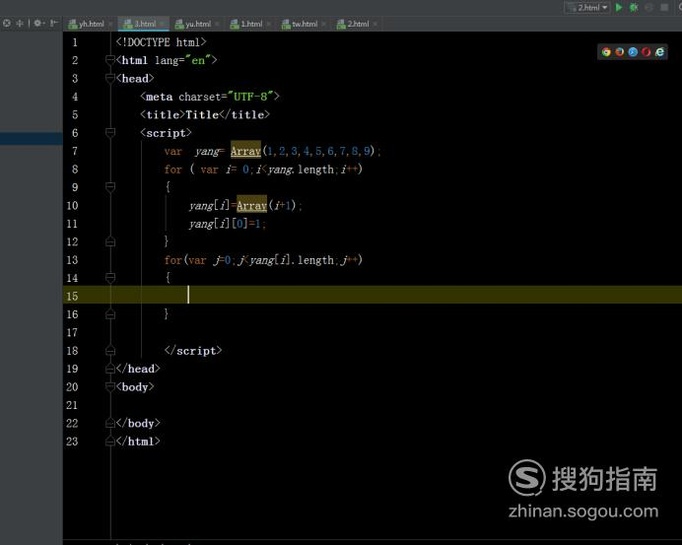
04 еҶҚе®ҡд№үдёҖдёӘеҸҳйҮҸJ пјҢ еҲӨж–ӯж•°з»„зҡ„еҲ—ж•°JжҳҜеҗҰзӯүдәҺж•°з»„иЎҢж•°I пјҢ еҰӮжһң пјҢ еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
05 еҲӨж–ӯ第иЎҢж•°е’ҢеҲ—ж•°жҳҜеҗҰзӣёзӯү пјҢ еҰӮжһңжҳҜиҫ“еҮә1 пјҢ еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
06 еҰӮжҹҘиЎҢж•°е’ҢеҲ—ж•°дёҚзӣёзӯү пјҢ йӮЈд№ҲеҶҚеҲӨж–ӯеүҚдёҖиЎҢе’ҢеүҚдёҖеҲ—жҳҜдёҚжҳҜеӨ§дәҺзӯүдәҺ0 пјҢ еҰӮйҮҢжҳҜ пјҢ йӮЈд№Ҳж•°з»„зҡ„第NиЎҢгҖҒ第NеҲ—е°ұзӯүдәҺж•°з»„зҡ„еүҚдёҖиЎҢеүҚдёҖеҲ—еҠ дёҠж•°з»„зҡ„еүҚдёҖиЎҢе’ҢеҪ“еүҚеҲ— пјҢ еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
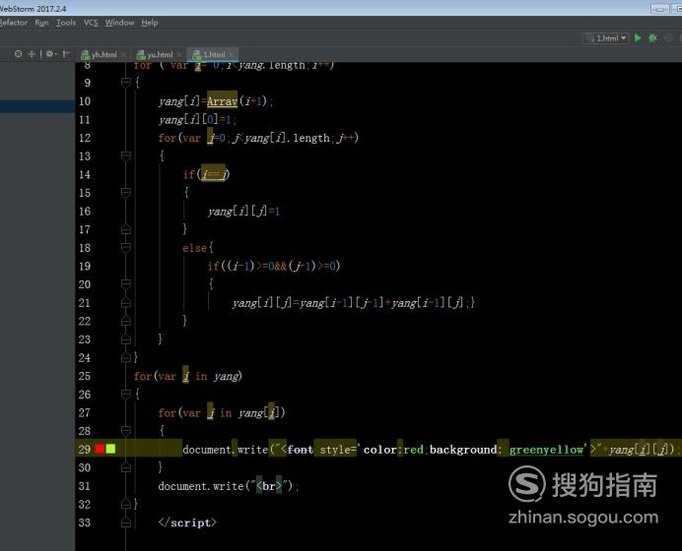
07 йҒҚеҺҶж•°з»„ пјҢ дёәж•°з»„е…ғзҙ и®ҫзҪ®еӯ—дҪ“гҖҒиғҢжҷҜйўңиүІе’ҢжҚўиЎҢ пјҢ 并еңЁзҪ‘йЎөдёӯиҫ“еҮә пјҢ еҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
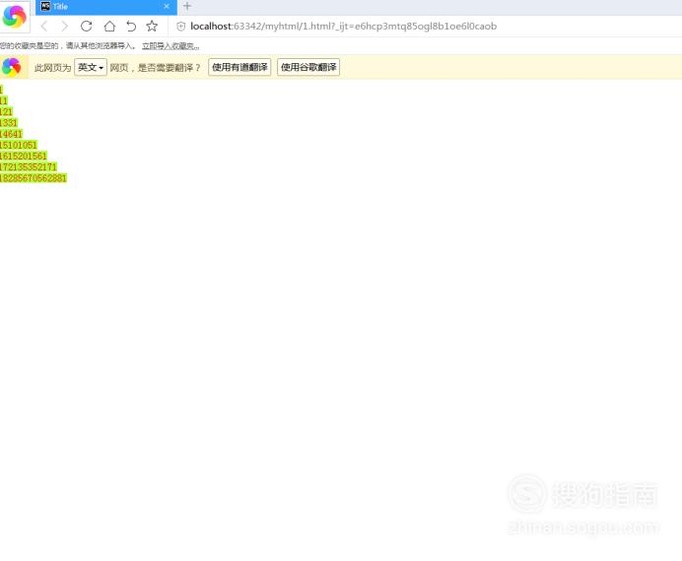
08 гҖҗеҰӮдҪ•з”ЁJSд»Јз ҒеңЁзҪ‘йЎөдёӯиҫ“еҮәжқЁиҫүдёүи§’гҖ‘иҝҗиЎҢзЁӢеәҸ пјҢ жңҖеҗҺиҫ“еҮәз»“жһңеҰӮеӣҫ

ж–Үз« жҸ’еӣҫ
д»ҘдёҠеҶ…е®№е°ұжҳҜеҰӮдҪ•з”ЁJSд»Јз ҒеңЁзҪ‘йЎөдёӯиҫ“еҮәжқЁиҫүдёүи§’зҡ„еҶ…е®№е•Ұ пјҢ еёҢжңӣеҜ№дҪ жңүжүҖеё®еҠ©е“ҰпјҒ
жҺЁиҚҗйҳ…иҜ»
- еҰӮдҪ•жҹҘе®үеҚ“зЁӢеәҸдҪҝз”Ёи®°еҪ•
- еҫ®дҝЎеҰӮдҪ•и§Јз»‘жүӢжңәеҸ·пјҹ
- еҫ®дҝЎеҰӮдҪ•и®ҫзҪ®иҒҠеӨ©иғҢжҷҜ
- еҰӮдҪ•еңЁеҫ®дҝЎжңӢеҸӢеңҲеҸ‘ж–Үеӯ—е’ҢеӣҫзүҮ
- еҰӮдҪ•з»ҳеҲ¶йҖҶе…үжө·жҠҘпјҹ
- еҰӮдҪ•еңЁзҪ‘йЎөз»ҳеҲ¶еҮ дҪ•еӣҫеҪў?
- еҰӮдҪ•жөӢйҮҸCADзҡ„еӨҡиҫ№еҪўй•ҝеәҰе’Ңи§’еәҰ
- CAD2011дёӯеҰӮдҪ•ж·»еҠ ж–Үеӯ—
- CADдёӯеҰӮдҪ•з»ҳеҲ¶вҖңзӣҳзұ»йӣ¶д»¶вҖқ
- еҰӮдҪ•еҲ¶дҪңйҖјзңҹзҡ„ж°ҙжҷ¶зҺ»з’ғз –













